
Atlassian Fabric Editor
The most reliable, intuitive, and expressive editing experience for teams across all Atlassian products
November 2018 - June 2020
From Nov 2018 to June 2020, I worked on redesigning a rich text, collaborative editor platform that powers content creation across the Atlassian product. Play with it here
My role
In this project my role is firstly to lead the charge in user research and rallying everyone to be more involved in usability testing.
Together with the PM and Engineering triad, we also defined the problem space and key hypothesis. It was really important to be clear about the scope and technical requirements as it affects our velocity down the track.
Explore stage is where I mostly spend my time, as I sketch and ideate different solutions to the problem, while also sparring or organising design critiques with stakeholders.
I love spending lots of time in the make and prototyping stage, which can range from Figma to actual code prototypes in HTML, CSS, & Javascript. This is also a crucial stage to pair design with developers and identify equally important edge cases.
Finally, I also worked together with the PM to identify and assess opportunity for improvements while also managing change for customers.
Background
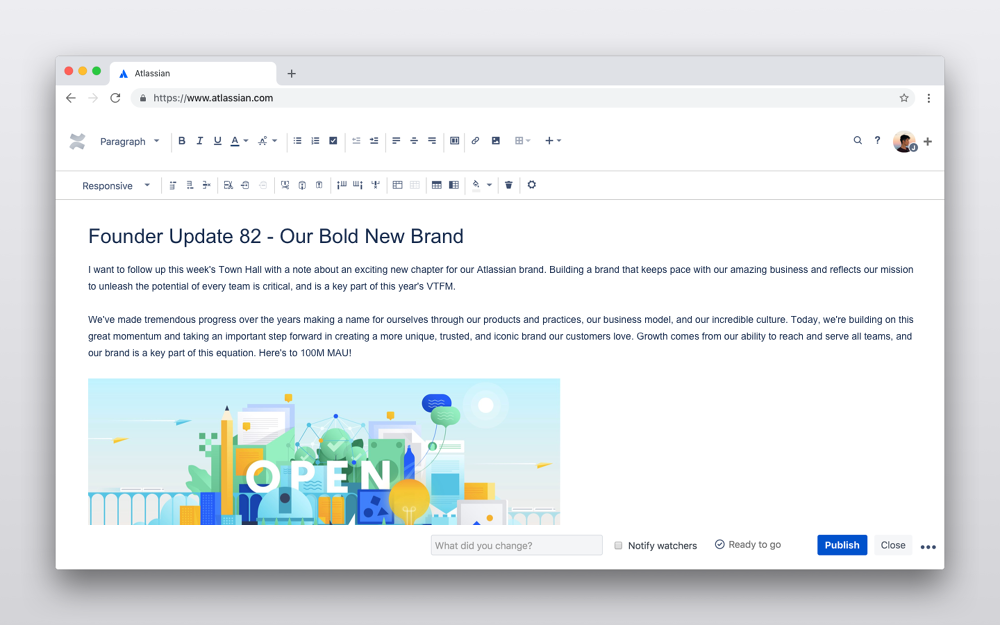
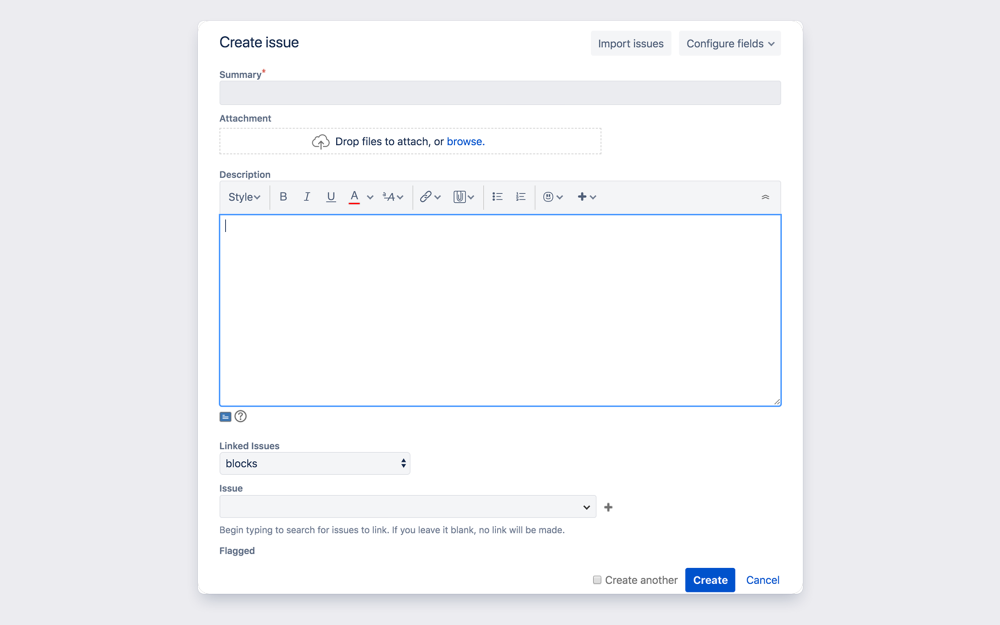
With almost 10 different products under Atlassian’s belt, creating and collaborating on content can quickly become inconsistent and frustrating for users. For instance, inserting a link or mentioning somebody in a Jira ticket requires you to learn a different syntax and keyboard shortcut as opposed to when writing a Confluence page. There is also the problem of not being able to compose in real time and get what you see, which means users aren't able to directly and freely manipulate content at will. Unless they have a vivid imagination plus a certificate in typing the different flavours of markdown and markup. Here's how the previous experience looks like:

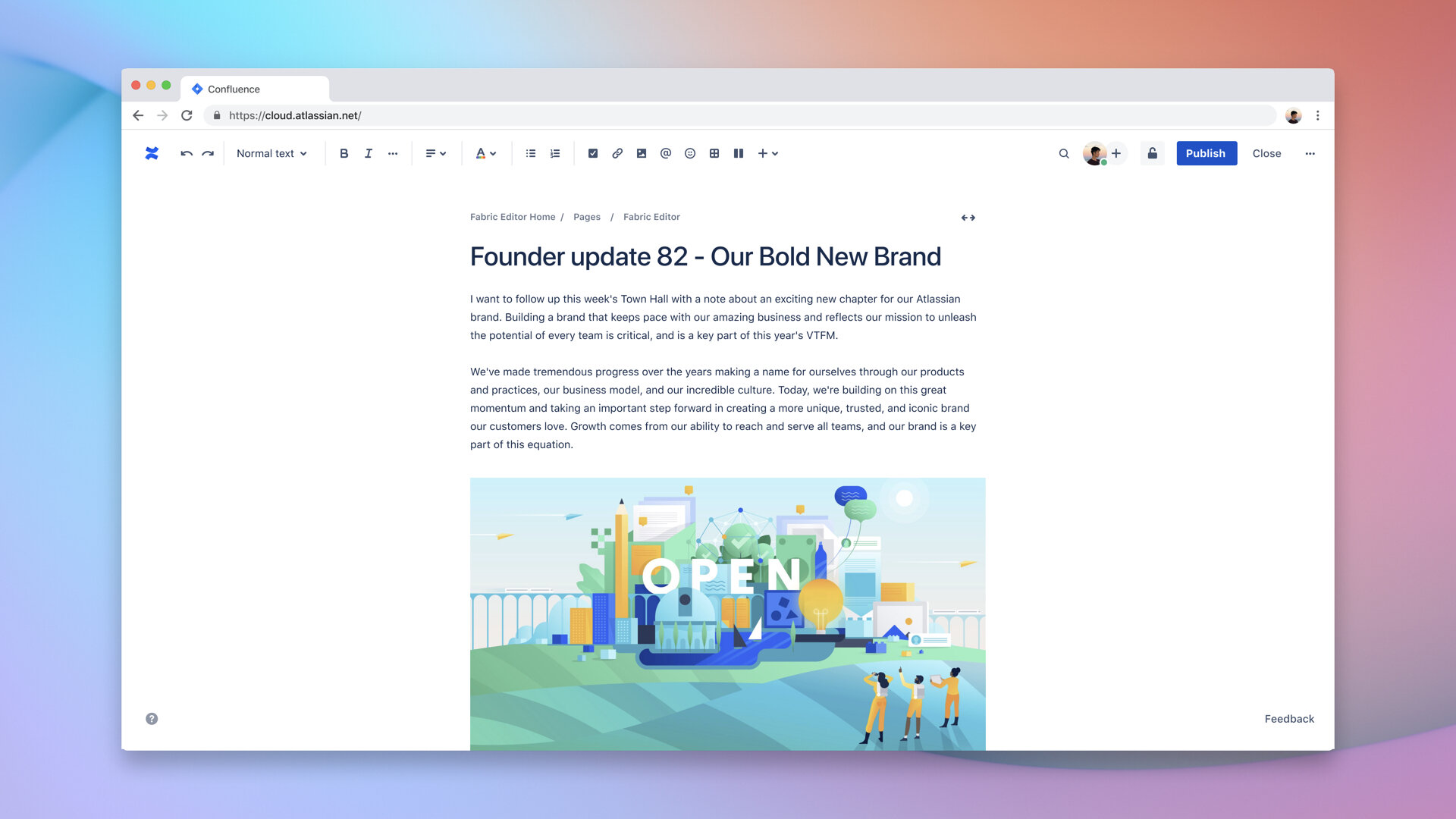
This is how the old editor experience look like in the context of a Confluence page. You can use it to format text, add bullet points, images. Sort of an internal wiki version of Google Docs.

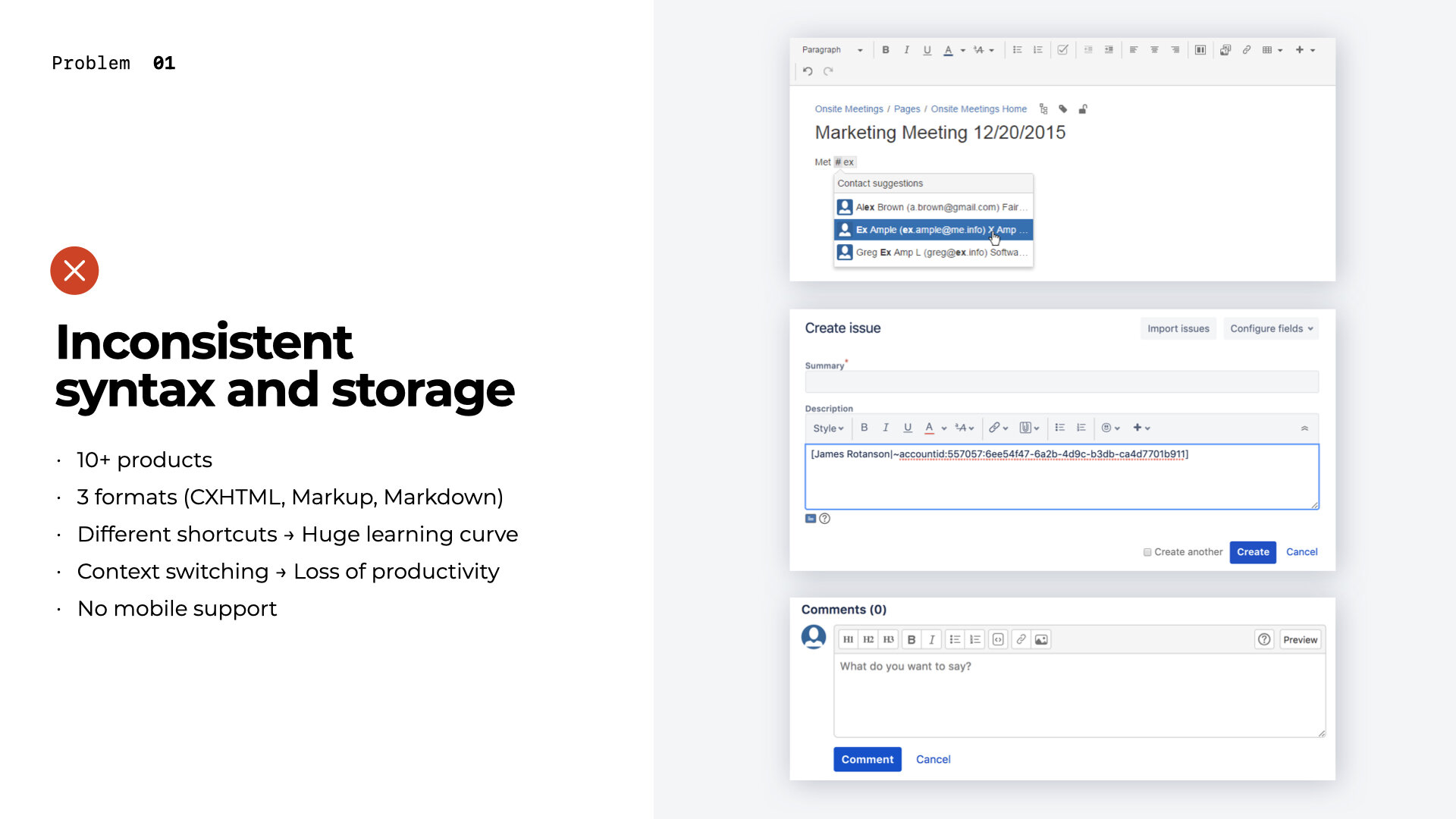
This is another example of how users (primarily developers) can use it to write down description when they are about to submit an issue or a bug.
The problem space
So what problems to solve here for the editor? The first problem is the inconsistency of the syntax. Users have to learn different shortcuts every single time they switch to a different product. You can imagine how frustrating it is when you have to learn to mention somebody in 3 different ways. It’s massive context switching and causes a loss of productivity. Not to mention there is no mobile support.
The second problem is unique to our developer audience. Infinite flexibility sounds great in theory. It gives author the ability to put a table inside a table inside another table. But the tradeoff is readers find it hard to consume the information. And from the quality standpoint, it opens up gates towards infinite amount of bugs.
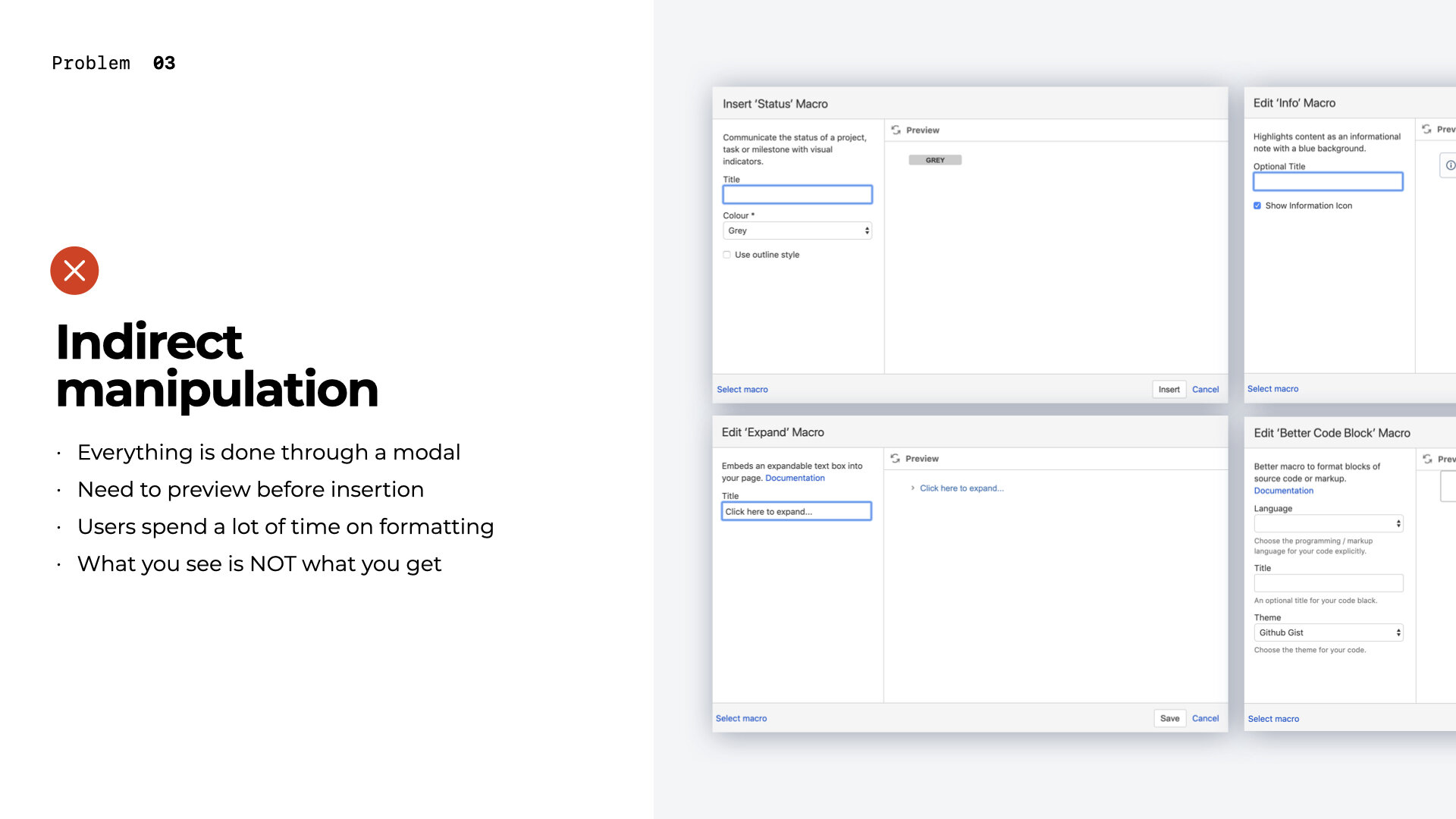
Last but not least, there is also the problem of indirect manipulation. Imagine that whenever you want to insert an element, say a blue status, you’d have to open a modal, choose a colour, preview it before inserting. It’s quite a cumbersome interaction. Forces the user on getting right formatting than getting the right content.
The Approach
The first thing I did was to define the design principles that counter-acts these problems.
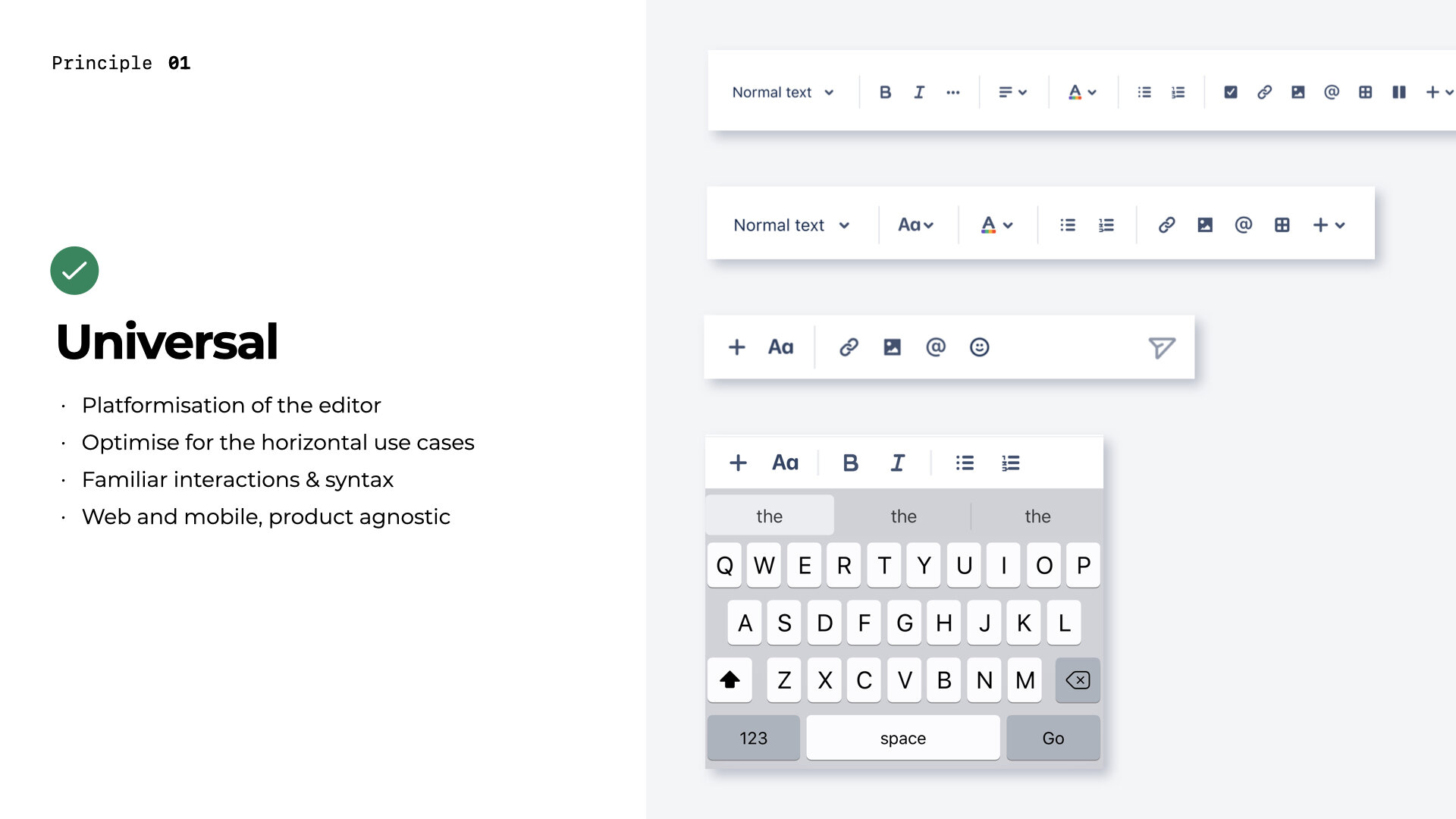
We wanted the editor to be universal
That means we are no longer having disparate, silo-ed editors per product.
Instead we opted to platformise the editor and making sure it works everywhere, including mobile.
We also wanted users to be able to learn the familiar interactions & syntax.
We also believed that the editor had to be direct. Instead of relying on modals, users should be able to manipulate the objects in context without having to preview. We believe that being WYSIWYG also makes the experience more predictable.
Lastly, the editor is designed to progressively disclose its features. As a familiar example, most people actually just really need a limited set of colour as default. However, we recognise that there certain cases that require a wider spectrum of colours for example, if you need custom branding. And so we want to reveal these functionalities and allow flexibility.
Background
Atlassian's flagship product, Jira, is incredibly popular to software and technical teams as they are highly scalable and configurable. It is so flexible and malleable to the point where in theory, the platform can be used to track any type of work outside of software development.
However, this flexibility comes at a cost. Business teams in Marketing, Finance, and HR rarely gets the value out of Jira from day one because of the amount of configuration that needs to be done prior. As a result, users who are convinced by the IT admins to move off their spreadsheet tools to Jira lost their trust as they are not able to see the time to value.
Our main challenge is therefore to change business team's perception of Jira by redesigning, relaunching, and rebranding the product. Our end goal is to make it really easy for teams across departments to get started quickly and manage their work efficiently without having to go through absurd amount of tinkering while still preserving the capabilities for advanced users.
Preliminary research
In the exploration phase, I partnered with both the internal and external research team to get a deeper understanding of the type of work that different departments need to do in their day to day job. The problem of collaborative work management is so broad and amorphous that we decided to focus on cross-cutting top tasks that are the most universally applicable. These are the key insights that defined the launch version of the product:
Business teams mainly deals with 3 most common type of jobs. Every role across different departments have a mix of the three most common type of job that varies in terms of collaboration and workflow complexity. These are namely work that requires specific expertise to get done (vertical specific procedure), work to manage the work (project management & advisory) and lastly work to service requests from client / other departments (service delivery).
Business processes and workflows reach a level of complexity. Organisations grows in size, complexity, and collaboration. The more mature an organisation grow, there is a need for more structure and formal tools to collaborate asynchronously, especially when it comes to across geo.
Business teams don't just think in terms of boards. Many of these teams have not yet adopted agile practices and are unfamiliar with Scrum / Kanban boards. They need to be able to visualise, aggregate, and act on work items in different ways that are familiar to their day to day work.
The need for one source of truth for work. People still struggle to manage their work, even when there is a plethora of tools to help them solve this very problem. The reality is none of these tools really act as a system of record, making it easy to manage just a single project but hard to manage multiple, inter-dependent projects.
It's hard to get started. It takes a long time to get true value due to the massive amount of overhead trying to learn terminology and inner workings of Jira.
From insights to priorities
From these insights, I then created an over-arching journey map to illustrate the journey of various users across departments to identify the top tasks that we will design for. It was a massive and overwhelming journey map but it did help with us building a shared brain on the problem space.
Together with my product and engineering counterparts, I also facilitated a $10 exercise to help prioritise and align key aspects that we want to focus in the envisioning stage. This was really helpful in having an open and hard conversation around our definition and individual vision of the product. It also helped us understand how we make decisions and tradeoff based on our past experiences.
Envisioning a new product
After rounds of customer interviews and understanding the bigger picture, it became clear that we needed to set the core pillars that our solutions will be built on. Together with the product, engineering, and marketing counterparts, I defined these pillars that correspond to the major themes we uncovered in our learning sprints, namely:
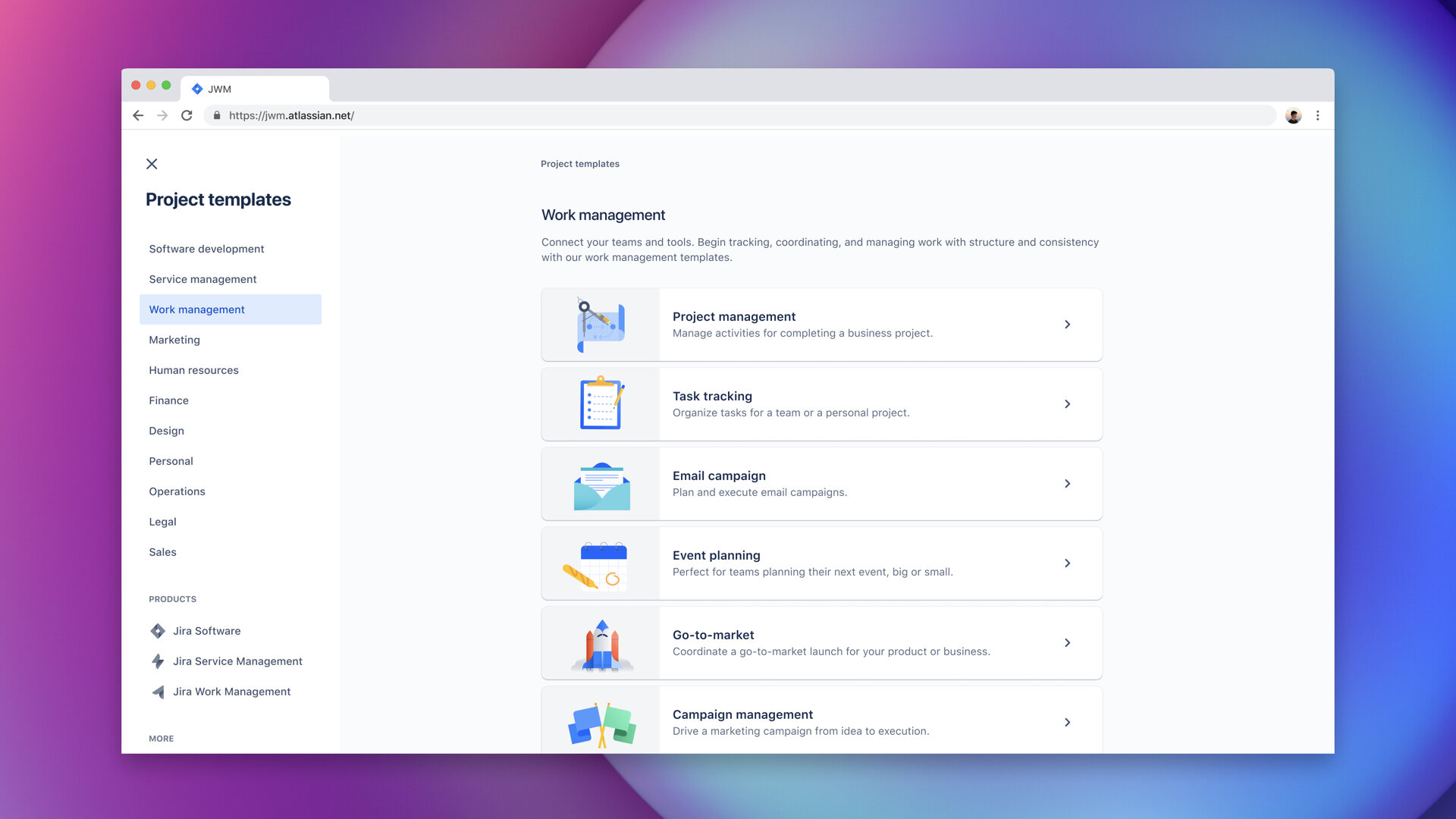
Templates. We believe that enabling users to create project based on department specific templates will help to unlock more use cases and make it really easy for admins to set up a business solutions for end users.
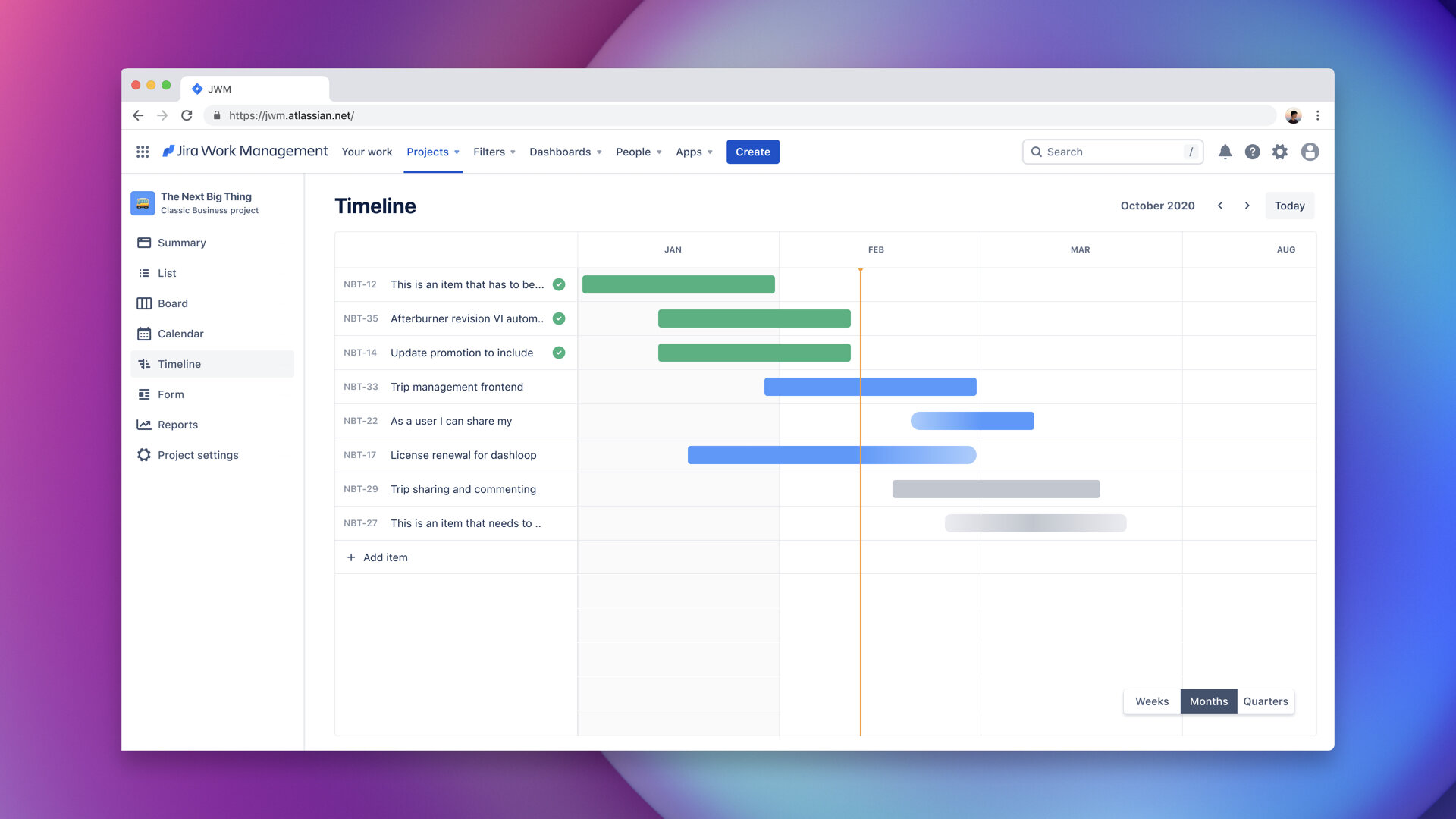
Views. We believe that building general-purpose and more familiar ways to plan, track, and visualise work for business teams will help them to be more efficient in managing their work.
Processes. We believe that connecting business departments and projects through our workflow engine and forms will help to bring structure to the chaos by making work flow through every team.
From these pillars, I then led the envisioning of the new product by creating and iterating countless versions of the prototype. Throughout this whole process I oscillated between low fidelity prototypes and high fidelity prototypes to illustrate my ideas. As the whole team is trying to figure out the best way to work in the new remote reality, I find that mocking up concepts in Keynote and then recording it to Loom became a really effective way to share out ideas.
At this stage, we finally had a whole engineering team assembled to bring the vision towards reality. I began to share these ideas early and involving everyone in design critique sessions (also known as design sparring) in order to understand the feasibility and tradeoffs that needs to be made. Within 5 months since the engineering team started, we were able to ship new ways of working for business teams within Jira.

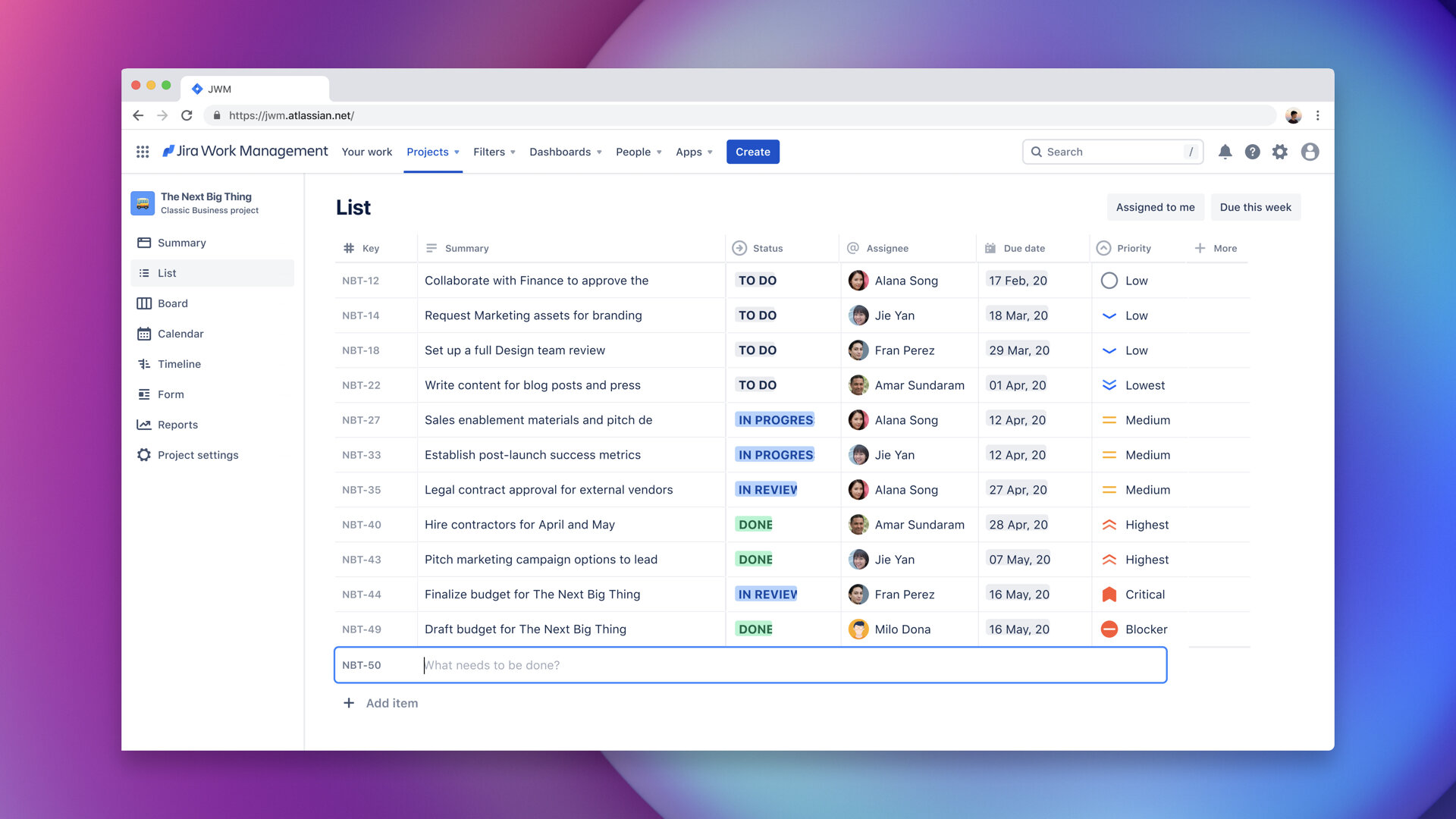
The list view enables users to quickly see and update who's working on what in your team

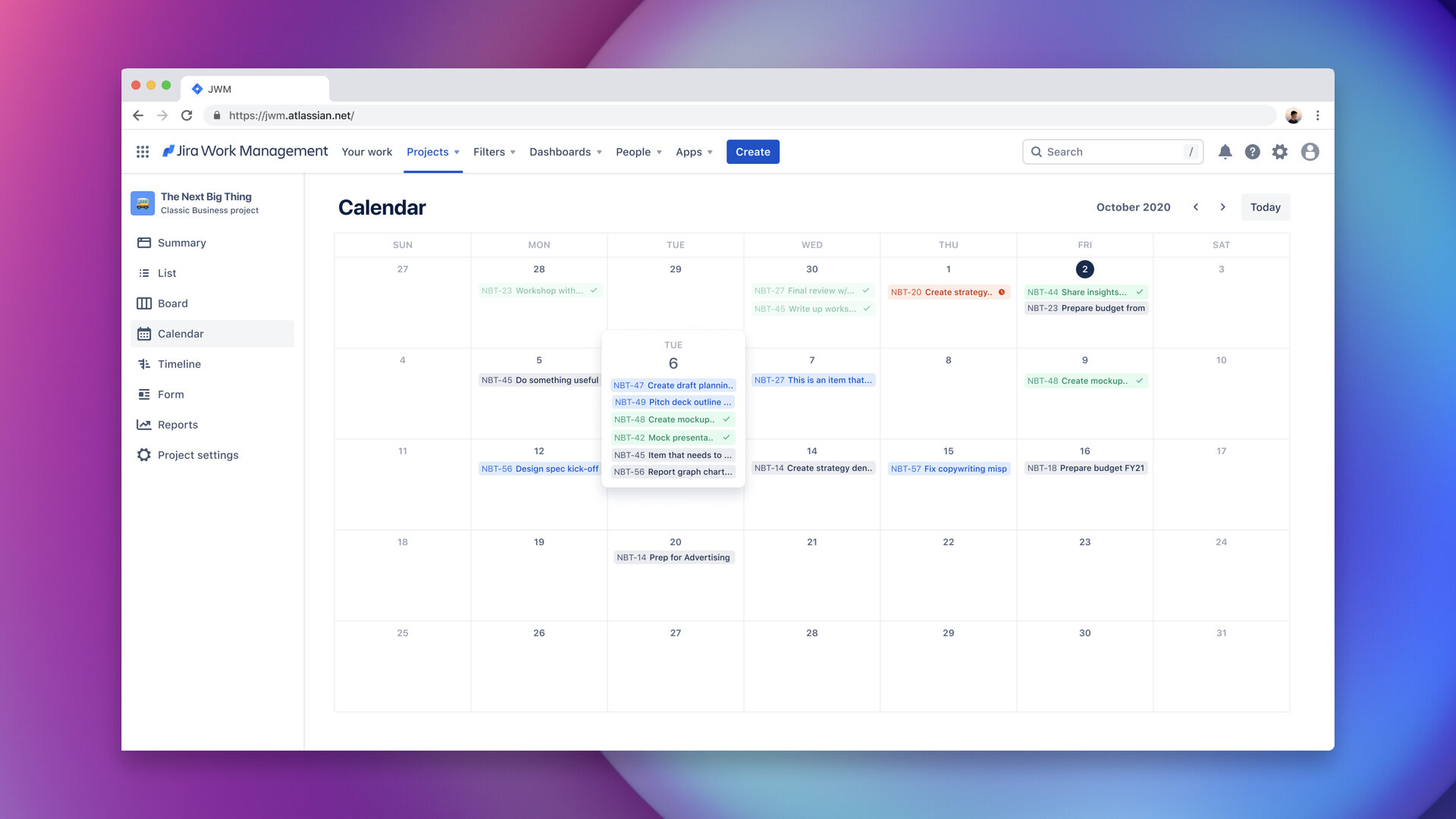
The calendar view allows users to manage deadlines and launches for their work

More templates allows admins and trusted users to create the right project and unlock new use cases for teams

The timeline view allows users to plan and sequence their work in an intuitive way
Constant learnings through usability testing
Throughout this whole process I also regularly conduct usability testing to ensure the features we are building are meeting our customer's requirement and ease of use criteria. As we did not have a dedicated researcher at this point, I had to take the initiative to write the test scripts, spar it with the team to gain more objectivity, recruiting the participants, all the way to prototyping the interaction for testing. In this process, I made sure to always involve one or two members from the team in order to build empathy towards the customer's experience and their frustrations. This was really valuable for us because we were then able to build a lasting relationship with these customers and have them shape the direction of our early access program.



Presenting to high level stakeholders
As part of the new product framework, the founding team needs to present the vision and timeline of the whole product to the higher level stakeholder. This shark-tank style presentation means that our whole project can be defunded at any time along the phases. This was the most gruelling part for me as it is my first time being the primary presenter for the audience that included the founders and head of products. With the mounting pressure to rise up to this challenge, I took a risky bet and decided to go with a completely different visual direction for the product.
I utilised my previous training in Maya and learnt Blender on a weekend to create a showreel that in retrospect, reinvigorated the whole marketing organisation to experiment with a new visual style. The showreel video went viral within the company as it utilises 3D techniques that was never seen before within Atlassian and renewed the interest in experimentation and innovation. The result was we received overwhelmingly positive feedback with the leadership team leaving feeling energised. Funding and deliberation was approved within a day, with the team moving forward to the next phase.
Announcing Jira Work Management
As of March 2021, Jira Work Management is available to our customers as a waitlist with the official announcement slated for April 2021. https://www.atlassian.com/software/jira/work-management
Some of the key highlights of our achievements include:
Crushed our target waitlist signups by 176% of the original goal
Unique domain signups reaches 540% of the original goal
24% conversion rate from the product tour
In terms of results so far, we are seeing a general level of excitement via the early signals we've gathered. Here are a couple of feedback we received in social media and are visible to the public:
🙏
Hope you enjoyed reading this case study! Wanna see more? Hit the “See more” button and browse through all my design work :)